Mage_Catalog_Block_Product_View_Options_Type_Date Class Reference
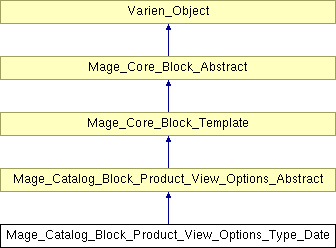
Inheritance diagram for Mage_Catalog_Block_Product_View_Options_Type_Date:

Public Member Functions | |
| useCalendar () | |
| getDateHtml () | |
| getCalendarDateHtml () | |
| getDropDownsDateHtml () | |
| getTimeHtml () | |
Protected Member Functions | |
| _prepareLayout () | |
| _getSelectFromToHtml ($name, $from, $to, $value=null) | |
| _getHtmlSelect ($name, $value=null) | |
| _getValueWithLeadingZeros ($value) | |
Protected Attributes | |
| $_fillLeadingZeros = true | |
Detailed Description
Definition at line 35 of file Date.php.
Member Function Documentation
| _getHtmlSelect | ( | $ | name, | |
| $ | value = null | |||
| ) | [protected] |
HTML select element
- Parameters:
-
string $name Id/name of html select element
- Returns:
- Mage_Core_Block_Html_Select
Definition at line 179 of file Date.php.
00180 { 00181 // $require = $this->getOption()->getIsRequire() ? ' required-entry' : ''; 00182 $require = ''; 00183 $select = $this->getLayout()->createBlock('core/html_select') 00184 ->setId('options_' . $this->getOption()->getId() . '_' . $name) 00185 ->setClass('product-custom-option datetime-picker' . $require) 00186 ->setExtraParams('style="width:auto;" onchange="opConfig.reloadPrice()"') 00187 ->setName('options[' . $this->getOption()->getId() . '][' . $name . ']'); 00188 if (!is_null($value)) { 00189 $select->setValue($value); 00190 } 00191 return $select; 00192 }
| _getSelectFromToHtml | ( | $ | name, | |
| $ | from, | |||
| $ | to, | |||
| $ | value = null | |||
| ) | [protected] |
Return drop-down html with range of values
- Parameters:
-
string $name Id/name of html select element int $from Start position int $to End position int $value Value selected
- Returns:
- string Formatted Html
Definition at line 160 of file Date.php.
00161 { 00162 $options = array( 00163 array('value' => '', 'label' => '-') 00164 ); 00165 for ($i = $from; $i <= $to; $i++) { 00166 $options[] = array('value' => $i, 'label' => $this->_getValueWithLeadingZeros($i)); 00167 } 00168 return $this->_getHtmlSelect($name, $value) 00169 ->setOptions($options) 00170 ->getHtml(); 00171 }
| _getValueWithLeadingZeros | ( | $ | value | ) | [protected] |
| _prepareLayout | ( | ) | [protected] |
Preparing global layout
You can redefine this method in child classes for changin layout
- Returns:
- Mage_Core_Block_Abstract
Reimplemented from Mage_Core_Block_Abstract.
Definition at line 45 of file Date.php.
00046 { 00047 if ($head = $this->getLayout()->getBlock('head')) { 00048 $head->setCanLoadCalendarJs(true); 00049 } 00050 return parent::_prepareLayout(); 00051 }
| getCalendarDateHtml | ( | ) |
JS Calendar html
- Returns:
- string Formatted Html
Definition at line 82 of file Date.php.
00083 { 00084 // $require = $this->getOption()->getIsRequire() ? ' required-entry' : ''; 00085 $require = ''; 00086 $calendar = $this->getLayout() 00087 ->createBlock('core/html_date') 00088 ->setId('options_'.$this->getOption()->getId().'_date') 00089 ->setName('options['.$this->getOption()->getId().'][date]') 00090 ->setClass('product-custom-option datetime-picker input-text' . $require) 00091 ->setImage(Mage::getDesign()->getSkinUrl('images/grid-cal.gif')) 00092 ->setExtraParams('onchange="opConfig.reloadPrice()"') 00093 ->setFormat(Mage::app()->getLocale()->getDateStrFormat(Mage_Core_Model_Locale::FORMAT_TYPE_SHORT)); 00094 00095 return $calendar->getHtml(); 00096 }
| getDateHtml | ( | ) |
Date input
- Returns:
- string Formatted Html
Definition at line 68 of file Date.php.
00069 { 00070 if ($this->useCalendar()) { 00071 return $this->getCalendarDateHtml(); 00072 } else { 00073 return $this->getDropDownsDateHtml(); 00074 } 00075 }
| getDropDownsDateHtml | ( | ) |
Date (dd/mm/yyyy) html drop-downs
- Returns:
- string Formatted Html
Definition at line 103 of file Date.php.
00104 { 00105 $_fieldsSeparator = ' '; 00106 $_fieldsOrder = Mage::getSingleton('catalog/product_option_type_date')->getConfigData('date_fields_order'); 00107 $_fieldsOrder = str_replace(',', $_fieldsSeparator, $_fieldsOrder); 00108 00109 $monthsHtml = $this->_getSelectFromToHtml('month', 1, 12); 00110 $daysHtml = $this->_getSelectFromToHtml('day', 1, 31); 00111 00112 $_yearStart = Mage::getSingleton('catalog/product_option_type_date')->getYearStart(); 00113 $_yearEnd = Mage::getSingleton('catalog/product_option_type_date')->getYearEnd(); 00114 $yearsHtml = $this->_getSelectFromToHtml('year', $_yearStart, $_yearEnd); 00115 00116 $_translations = array( 00117 'd' => $daysHtml, 00118 'm' => $monthsHtml, 00119 'y' => $yearsHtml 00120 ); 00121 return strtr($_fieldsOrder, $_translations); 00122 }
| getTimeHtml | ( | ) |
Time (hh:mm am/pm) html drop-downs
- Returns:
- string Formatted Html
Definition at line 129 of file Date.php.
00130 { 00131 if (Mage::getSingleton('catalog/product_option_type_date')->is24hTimeFormat()) { 00132 $hourStart = 0; 00133 $hourEnd = 23; 00134 $dayPartHtml = ''; 00135 } else { 00136 $hourStart = 1; 00137 $hourEnd = 12; 00138 $dayPartHtml = $this->_getHtmlSelect('day_part') 00139 ->setOptions(array( 00140 'am' => Mage::helper('catalog')->__('AM'), 00141 'pm' => Mage::helper('catalog')->__('PM') 00142 )) 00143 ->getHtml(); 00144 } 00145 $hoursHtml = $this->_getSelectFromToHtml('hour', $hourStart, $hourEnd); 00146 $minutesHtml = $this->_getSelectFromToHtml('minute', 0, 59); 00147 00148 return $hoursHtml . ' <b>:</b> ' . $minutesHtml . ' ' . $dayPartHtml; 00149 }
| useCalendar | ( | ) |
Use JS calendar settings
- Returns:
- boolean
Definition at line 58 of file Date.php.
00059 { 00060 return Mage::getSingleton('catalog/product_option_type_date')->useCalendar(); 00061 }
Member Data Documentation
The documentation for this class was generated from the following file:
- app/code/core/Mage/Catalog/Block/Product/View/Options/Type/Date.php
 1.5.8
1.5.8