Varien_Data_Form_Element_Gallery Class Reference
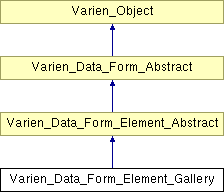
Inheritance diagram for Varien_Data_Form_Element_Gallery:

Public Member Functions | |
| __construct ($data) | |
| getElementHtml () | |
| getName () | |
| getParentName () | |
Detailed Description
Definition at line 34 of file Gallery.php.
Constructor & Destructor Documentation
| __construct | ( | $ | attributes | ) |
Enter description here...
- Parameters:
-
array $attributes
Reimplemented from Varien_Data_Form_Element_Abstract.
Definition at line 36 of file Gallery.php.
00037 { 00038 parent::__construct($data); 00039 $this->setType('file'); 00040 }
Member Function Documentation
| getElementHtml | ( | ) |
Reimplemented from Varien_Data_Form_Element_Abstract.
Definition at line 42 of file Gallery.php.
00043 { 00044 $gallery = $this->getValue(); 00045 00046 $html = '<table id="gallery" class="gallery" border="0" cellspacing="3" cellpadding="0">'; 00047 $html .= '<thead id="gallery_thead" class="gallery"><tr class="gallery"><td class="gallery" valign="middle" align="center">Big Image</td><td class="gallery" valign="middle" align="center">Thumbnail</td><td class="gallery" valign="middle" align="center">Small Thumb</td><td class="gallery" valign="middle" align="center">Sort Order</td><td class="gallery" valign="middle" align="center">Delete</td></tr></thead>'; 00048 $widgetButton = $this->getForm()->getParent()->getLayout(); 00049 $buttonHtml = $widgetButton->createBlock('adminhtml/widget_button') 00050 ->setData( 00051 array( 00052 'label' => __('Add New Image'), 00053 'onclick' => 'addNewImg()', 00054 'class' => 'add')) 00055 ->toHtml(); 00056 00057 $html .= '<tfoot class="gallery">'; 00058 $html .= '<tr class="gallery">'; 00059 $html .= '<td class="gallery" valign="middle" align="left" colspan="5">'.$buttonHtml.'</td>'; 00060 $html .= '</tr>'; 00061 $html .= '</tfoot>'; 00062 00063 $html .= '<tbody class="gallery">'; 00064 00065 $i = 0; 00066 if (!is_null($this->getValue())) { 00067 foreach ($this->getValue() as $image) { 00068 $i++; 00069 $html .= '<tr class="gallery">'; 00070 foreach ($this->getValue()->getAttributeBackend()->getImageTypes() as $type) { 00071 $url = $image->setType($type)->getSourceUrl(); 00072 $html .= '<td class="gallery" align="center" style="vertical-align:bottom;">'; 00073 $html .= '<a href="'.$url.'" target="_blank" onclick="imagePreview(\''.$this->getHtmlId().'_image_'.$type.'_'.$image->getValueId().'\');return false;"> 00074 <img id="'.$this->getHtmlId().'_image_'.$type.'_'.$image->getValueId().'" src="'.$url.'" alt="'.$image->getValue().'" height="25" align="absmiddle" class="small-image-preview"></a><br/>'; 00075 $html .= '<input type="file" name="'.$this->getName().'_'.$type.'['.$image->getValueId().']" size="1"></td>'; 00076 } 00077 $html .= '<td class="gallery" align="center" style="vertical-align:bottom;"><input type="input" name="'.parent::getName().'[position]['.$image->getValueId().']" value="'.$image->getPosition().'" id="'.$this->getHtmlId().'_position_'.$image->getValueId().'" size="3"/></td>'; 00078 $html .= '<td class="gallery" align="center" style="vertical-align:bottom;"><input type="checkbox" name="'.parent::getName().'[delete]['.$image->getValueId().']" value="'.$image->getValueId().'" id="'.$this->getHtmlId().'_delete_'.$image->getValueId().'"/></td>'; 00079 $html .= '</tr>'; 00080 } 00081 } 00082 if ($i==0) { 00083 $html .= '<script type="text/javascript">document.getElementById("gallery_thead").style.visibility="hidden";</script>'; 00084 } 00085 00086 $html .= '</tbody></table>'; 00087 00088 /* 00089 $html .= '<script language="javascript"> 00090 var multi_selector = new MultiSelector( document.getElementById( "gallery" ), 00091 "'.$this->getName().'", 00092 -1, 00093 \'<a href="file:///%file%" target="_blank" onclick="imagePreview(\\\''.$this->getHtmlId().'_image_new_%id%\\\');return false;"><img src="file:///%file%" width="50" align="absmiddle" class="small-image-preview" style="padding-bottom:3px; width:"></a> <div id="'.$this->getHtmlId().'_image_new_%id%" style="display:none" class="image-preview"><img src="file:///%file%"></div>\', 00094 "", 00095 \'<input type="file" name="'.parent::getName().'[new_image][%id%][%j%]" size="1" />\' 00096 ); 00097 multi_selector.addElement( document.getElementById( "'.$this->getHtmlId().'" ) ); 00098 </script>'; 00099 */ 00100 00101 $name = $this->getName(); 00102 $parentName = parent::getName(); 00103 00104 $html .= <<<EndSCRIPT 00105 00106 <script language="javascript"> 00107 id = 0; 00108 00109 function addNewImg(){ 00110 00111 document.getElementById("gallery_thead").style.visibility="visible"; 00112 00113 id--; 00114 new_file_input = '<input type="file" name="{$name}_%j%[%id%]" size="1" />'; 00115 00116 // Sort order input 00117 var new_row_input = document.createElement( 'input' ); 00118 new_row_input.type = 'text'; 00119 new_row_input.name = '{$parentName}[position]['+id+']'; 00120 new_row_input.size = '3'; 00121 new_row_input.value = '0'; 00122 00123 // Delete button 00124 var new_row_button = document.createElement( 'input' ); 00125 new_row_button.type = 'checkbox'; 00126 new_row_button.value = 'Delete'; 00127 00128 table = document.getElementById( "gallery" ); 00129 00130 // no of rows in the table: 00131 noOfRows = table.rows.length; 00132 00133 // no of columns in the pre-last row: 00134 noOfCols = table.rows[noOfRows-2].cells.length; 00135 00136 // insert row at pre-last: 00137 var x=table.insertRow(noOfRows-1); 00138 00139 // insert cells in row. 00140 for (var j = 0; j < noOfCols; j++) { 00141 00142 newCell = x.insertCell(j); 00143 newCell.align = "center"; 00144 newCell.valign = "middle"; 00145 00146 if (j==3) { 00147 newCell.appendChild( new_row_input ); 00148 } 00149 else if (j==4) { 00150 newCell.appendChild( new_row_button ); 00151 } 00152 else { 00153 newCell.innerHTML = new_file_input.replace(/%j%/g, j).replace(/%id%/g, id); 00154 } 00155 00156 } 00157 00158 // Delete function 00159 new_row_button.onclick= function(){ 00160 00161 this.parentNode.parentNode.parentNode.removeChild( this.parentNode.parentNode ); 00162 00163 // Appease Safari 00164 // without it Safari wants to reload the browser window 00165 // which nixes your already queued uploads 00166 return false; 00167 }; 00168 00169 } 00170 </script> 00171 00172 EndSCRIPT; 00173 $html.= $this->getAfterElementHtml(); 00174 return $html; 00175 }
| getName | ( | ) |
Reimplemented from Varien_Data_Form_Element_Abstract.
Definition at line 177 of file Gallery.php.
00178 { 00179 return $this->getData('name'); 00180 }
| getParentName | ( | ) |
The documentation for this class was generated from the following file:
- lib/Varien/Data/Form/Element/Gallery.php
 1.5.8
1.5.8